Case Study: Lemon House
A mobile app focusing on improving university/college students’ experience searching for off-campus accommodations.
Project Objective
Increasing accessibility and creating a more organized way to sort out housing information, allows users to view all available property for easier comparison in value to make better informed decisions.
One of the exciting aspects of being a university student is the new found freedom, but also for the majority, it’s the ability to live with friends and build amazing memories. An inevitable part of this is having to find housing. The general process of house hunting starts with the initial Google search, leading to many tabs opened on your computer from Kijiji ads to Facebook groups to rental companies. Then comes contacting property managers and landlords to tour the place and then having to sign documents either through email or in person. The hectic life of a student is hard to balance, so why does the process of finding housing have to be so stressful and lengthy?
House Demand
As the population in Toronto continues to rise, this will directly correlate to the significant increase in housing demand, and this will naturally result in the market price for rent to increase as well. With all this competition it will become harder for students to access affordable housing. Despite the median rent for all property types increasing, there are still properties that are on the lower end of the spectrum, but becomes much harder to find with the competitive market and competition of others looking to rent.
Design Challenge
“ How might we leverage technology to provide a better student housing experience for university/college students seeking housing accommodations?”
Market Research
I was able to uncover some apps and websites that current users are familiar with and are currently using for their house searching process. This helped me differentiate Lemon House with other competitors. There were also other applications that I explored that serve a different purpose but helped inspire the layout of Lemon House.
I found that because there is no localized platform for companies/property owners to post their property on, you can find one property on one website but will not appear on another, making it difficult for students to find “hidden gems” and the housing option that best suits them. The process is also very lengthy and tedious as students need to jump from platform to platform and have to use different channels to finally get to their end goal — signing for a unit.
Hypothesis Statement
I believe that if there is an increase in accessibility to the available housing options, then students would be able to find housing with more convenience and efficiency. I will know this is true when I see an increase in realty companies/property owners posting their property on Lemon House and an increase in tour bookings.
Insights & Areas of Opportunity
Providing students an opportunity to view and compare various properties
Educate student about their surrounding including, neighbourhood details
Easily connect students with landlords and realtor companies on the same platform
Provide the option to sign and organize leasing documentation for convenient future reference
Interview Setting
Interviews were done through a 30 minute telephone call or in-person at BrainStation
Participant Criteria
All participants must be within the age range of 20-24 and must be currently attending or previously attended university/college within the past 5 years. They need to have had experience finding off-campus housing at some point during their education.
3 Key Interview Insights
Experience Map and Persona Development
With the data collected through research and interviews, I combined some of the most common pain points, motivations and behaviours to form a primary persona. In addition, I also created an experience map to further help visualize the end-to-end experience on how the persona would go about the task. This helps outline the typical interactions and touchpoints of the user, and creates a more comprehensive understanding of the experience and can lead to a more thoughtful design. The experience map of my persona helped identify where the opportunity of digital intervention could be and this led me to the moment the user starts getting unorganized with the various platforms and the lack of personalization in their search.
Persona
Experience Map
Task Selection Process
Looking at the experience map, I began generating user stories and organizing them into epics. The task flow was decided based on the core epic of accessibility to information, which was derived from research interviews. By collecting different user experiences from those who are currently attending or previously attended university/college that had to go through the house searching process, I was able to pinpoint an aspect of the student housing experience that requires attention. Specifically, my interviews revealed that many students were frustrated with how many platforms they had to go through in order to narrow down on a couple of places. They were also unhappy with how much time they had to use for all the research they had to do during their first year looking for a place
User Stories
Task Flow
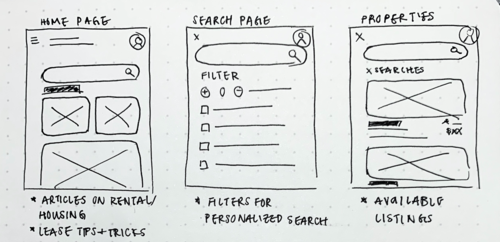
Sketches
I explored the the early stages of the design process on paper. I sketched out a user flow with the shortest route users can take to accomplish the task: selecting a property based on their own personalized search.
Low Fidelity Wireframes
With a selected few screens, I translated into low fidelity wireframes and I added in content to best represent how the app may look.
User Testing
Task 1: You’re a new user to the app and don’t have an account.
Task 2: You have a price range and specific criteria you want to have met for your rental unit.
Task 3: You are familiar with the Toronto area and is looking for a specific neighbourhood that you know would be the closest to the university.
Task 4: Find a property that you’re interested in and proceed with finding out more information about it.
Usability testing is a good technique used to evaluate a product by testing it on users providing direct input on how users use the product/service.
As part of the design process, I conducted usability tests with 5 users each round in order to obtain practical, real-time feedback that can be incorporated to improve the design, in order to provide a more optimal user experience. The participants were directed to complete the 4 tasks listed to evaluate the usability of Lemon House.
User Testing Round 1
Upon review of the success rate of each task corresponding with each user test (indicated in the chart below), improvements were made to increase the usability of Lemon House.
Effort vs. Impact Matrix: the darker rectangles indicates the changes that were made based on the first round of user testing.
Round 1 Iterations
User Testing Round 2
This next round of testing aims to see if the changes made are more user friendly and if any problems were overlooked during the first round of user testing. 5 new individuals were chosen for this round of usability testing.
Effort vs. Impact Matrix: the darker rectangles in the indicates the changes that were made based on the second round of user testing.
Round 2 Iterations
Doing multiple rounds of usability tests helps bring forth problems that may not surface during the first round of testings.
Visual Identity
The general feelings I got during user interviews were generally negative including frustrating, annoying, & boring. In order to combat this, I wanted to change the mood to be more vibrant, fun and inviting. The colour palette and typefaces are the key elements that carry those feelings throughout the platform. I started with an exploration on the general mood and logo.
From the design exploration I concluded my visual identity:
Brand Colours:
Typeface: Avenir
Avenir is a very versatile font with many different weights and provides a beautiful digital display. The modern and clean feel matches the theme of Lemon House. It also compliments the typeface used for the watermark — both round.
The pink and yellow colours were chosen to imitate millennial pink and gen-z yellow, as these are my current targeted audience. They are vibrant and fun, which helps enhance the mood that I’m trying to bring forth to combat the boring and frustrating moods people tend to have when dealing with house searching. The teal colour was a tertiary accent colour chosen to contrast with the pink and yellow.
I chose to use Baloo as the typeface for the wordmark because of the fun and boldness it exerts. The variation in the tip sharpness (some are pointed, while others are rounded) provides character to the letters and reminds me of the leaves attached to lemons. I needed to choose a font that will be attractive to the younger generation and also matched the mood of the brand.
The colours of the brand were actually chosen before concluding on the name of the brand, as I wanted everything to be cohesive and complimented one another. Since the colours chosen for Lemon House was pink and yellow, it reminded me a lot of lemonade and that’s how Lemon House came to be. To create a logo that matched Lemon House, I made it quite literal and put a lemon on top of a house. This flat logo is easily recognizable and compliments the fun nature of the brand.
Interactive Prototype
Finishing up with the design process, here’s a walkthrough via the interactive prototype.
Taking it One-Step Further
I completed additional UI challenges to create a responsive marketing website for Lemon House by highlighting the main features, as well as exploring how the application would live on other platforms such as a desktop. On the desktop version I displayed the view of how it would look when searching for various properties, and the ability to compare the different features and values of each property.
Take a look at the marketing website on both desktop and mobile version, and the alternative desktop exploration of how the mobile app would translate onto desktop view.
Marketing Website
Desktop Exploration
Future Thinking
Throughout this project, I mainly focused on getting the task flow to a state where users are able to easily complete. For next steps, I would like to design a more robust profile and continue conducting usability tests. I would like to look further into the community aspect of Lemon House. Ideally I want this app to allow users to find roommates, and also have access/provide ratings on both the companies/property owners and also on the specific properties. This can help provide a sense of community within the students and also create transparency on the the postings.
Key Learning
Testing Early & Often
Conducting user testings early on helps to validate assumptions of how users navigate the digital space to complete tasks. Understanding whether the user flow is intuitive and effective, as well as whether certain interface elements function as intended. The feedback I received from rounds of testing and wireframe iterations helped me focus on the overall user experience and really understand the user’s emotions.
Justifying Decisions with Research Findings
Applying my learnings from research and user testings into the design is the foundation of human-centred design. Through this entire process, I learned the balance between asking questions to dig deeper and also sitting back and just observing. This really helped ground my thinking around the users, and keeping their goals and pain points in mind.
Critique & Feedback
Asking for critique and feedback was extremely helpful throughout the entire design process, from both designers and the average users. This helped with keeping in mind to always re-engage with the users and I was able to obtain useful information to make the design of Lemon House the best I could during the 8 weeks of this project. I also had to apply my own critical judgment to sort out and define the most important feedback to apply towards the design during the time constraint.